此篇文章僅介紹 AJAX,Even Queue 和同步非同步的概念等明天再說(
順利拖一篇!
以前還在打 LOL 的時候,聽到這個詞腦中閃過一個賈克斯的頭
會在背景送出請求取得回應。
簡單來說透過瀏覽器發送資訊給伺服器,直接去撈資料,不用換頁或重新整理的技術。
還記得以前小時候註冊遊戲帳號時,好不容易填完表單送出才發現名稱重複了,接著網頁就會重新整理叫你重填= = AJAX 就是出來拯救這種情況的技術!(?
目前常見的底層:
// 首先我們會需要有個變數來儲存從伺服器抓下來的資料。
// new XMLHttpRequest() 這個動作就是用來執行 AJAX 的起手式
var xhr = new XMLHttpRequest();
// 請求分為 get 與 post,顧名思義前者是抓取資料,後者是發送資料
// 預設為 true 非同步
xhr.open('請求模式', '資料所在的網址', 同步與非同步);
// 送出資料
xhr.send();
// 查看取得的資料
xhr.onload = function () {
console.log(xhr.responseText);
}
小提示:responseText 裡面的值都是字串,所以可以用 JSON.parse(xhr.responseText) 來把他轉為 JSON 的格式。
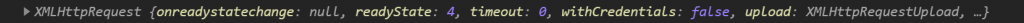
我們只 console xhr 這個變數,會顯示他的屬性,裡面有個 readyState 屬性,顯示4的話就代表全部都接收到了。
以下是 readyState 屬性每個數字所代表的含意。
readyState: 0 代表你已經產生一個 XMLHttpRequest,但是還沒有連結你要撈的資料。
readyState: 1 代表你用了 open(),但你還沒把資料傳過去。
readyState: 2 代表偵測到你有用 send()。
readyState: 3 代表正在載入資料中(loading)。
readyState: 4 代表你撈到資料了,數據已經完全接受到了。
JK:AJAX 的介紹不是應該著重在同步與非同步上面,幹嘛要分開寫阿? 難不成是大人的原因?!
Me:這是當然的喽(茶~
